آموزش گوگل تگ منیجر، یکی از آموزش های ضروری و مفید در مسیر دیجیتال مارکتینگ می باشد. ما به طور دائم لازم داریم کد ها و تگ های مختلفی برای رصد کردن و آنالیز در سایت قرار بدیم. این کدها در هدر و بادی سایت قرار می گیره. اما هم دردسر داره و هم سرعت سایت رو کند می کنه و هم شاید باعث بشه یه سری از کدنویسی ها خراب بشه!

درآموزش گوگل تگ منیجر، سعی می کنیم راه اندازی گوگل تگ منیجر و نحوه ی کار با اونو به طور خلاصه بگیم. گوگل تگ منیجر یه سیستم مدیریت تگ هست. اکثر ما به سیستم مدیریت محتوا (cms) مثل وردپرس آشنا هستیم. در وردپرس و سیستم های مدیریت محتوا، نیاز نیست دانش برنامه نویسی داشته باشیم. می تونیم پست ها، تصاویر و صفحات رو از طریق سیستم مدیریت محتوا وردپرس تو سایت قرار بدیم.
گوگل تگ منیجر سیستم مدیریت تگ (tms) هست. کاری که با وردپرس برای پست و عکس و … انجام می دیم، با گوگل تگ منیجر برای تگ ها و کدها انجام می دیم. با تگ منیجر یه جا تو سایت درست می کنیم که همه ی تگ ها رو اونجا قرار بدیم و از تگ منیجر مدیریتشون کنیم. ضمن اینکه مزیت های زیادی هم داره، مثل:
- سادگی استفاده و سرعت تغییر و به روز رسانی
- امکان عیب یابی و تغییر
- قابلیت ورژن گذاری و استفاده از نسخه های ذخیره شده
- وجود تگ های پیش فرض و آماده
- امکان تعیین کاربران با سطح دسترسی
- قابلیت ردیابی رویدادها
آموزش گوگل تگ منیجر – گام اول راه اندازی اولیه:
خب مثل همه ی ابزارها، لازمه اول یه اکانت داشته باشیم. اما می دونیم که تحریم هستیم و باید با فیلتر شکن یا نرم افزار تغییر آی پی وارد سایت بشیم. ( با اکانت گوگل) و در گوگل تگ منیجر یه اکانت برای خودمون ایجاد کنیم. اینجا باز تو لیست کشورها ایران وجود نداره! برای ورود از لینک مقابل استفاده می کنیم. ورود به سایت گوگل تگ منیجر

در قسمت اکانت ، یه نام انتخاب می کنیم. و در قسمت کانتینر هم نام ( من آدرس وب سایتم رو گذاشتم ) انتخاب می کنیم. در بخش دیگه این صفحه تعیین می کنی تگ منیجر رو برای سایت یا اپلیکیشن یا… می خوای. ( من وب سایت رو انتخاب کردم ). اگه روی create کلیک کنی، یه صفحه باز میشه که قوانین رو نوشته و باید تیک اون رو بزنی و قبول کنی تا وارد قسمت بعد بشی.
الان وارد پنل تگ منیجر شدی. یه پنجره باز میشه که دو تا رشته کد بهت می ده.

کد بالایی رو باید در بالاترین بخش کد <head> سایت قرار بدی و کد دوم رو در بالاترین قسمت <body>سایت. اگه اشتباها قبل از کپی کردن این کد ها، صفحه رو بستی، نگران نشو. در قسمت نوار بالای داشبورد، روی (ID container) کلیک کن. تا در صفحه ای که باز میشه دوباره کد رو بگیری. آیدی گوگل تگ منیجر به صورت GTM-NRPPPV8 هست.
با قرار دادن کدها در سایت خودتون، اتصال تگ منیجر ایجاد شده.
آموزش گوگل تگ منیجر – گام دوم آشنایی با داشبورد:
پس از اینکه کد ها رو تو سایت قرار دادی، حالا وارد داشبورد تگ منیجر می شی. اینجا در نوار بالا سه بخش وجود داره.
داشبورد اصلی گوگل تگ منیجر یا Workspace :
در این بخش یه نمای کلی (overview) وجود داره که در اون می تونیم کلیت فعالیت ها رو ببینیم.تگ اضافه کنیم (new tag). می تونیم تگ ها رو ادیت کنیم(now editing). و توضیحات اضافه یا ادیت کنیم. Description

در نوار کناری ( ساید بار) صفحه workspace یا همون داشبورد ما، علاوه بر نمای کلی یا overview بخش ها دیگه ای هم وجود داره.
در بخش تگ tags ، می تونیم تگ هایی که در سایت قرار دادیم رو ببینیم.

در بخش Trigger یا فعال کننده ها و محرک ها، شرط اجرای تگ رو تعیین می کنیم. مثلا با دیدن صفحه، تگ فعال بشه و…

در بخش variables یا متغیرها، می تونیم متغیر های فعال کننده تگ رو مشخص کنیم. در گوگل تگ منیجر به جز متغیرهای پیش فرض، این قابلیت وجود داره که ما هم متغیر های دلخواه و مناسب خودمون رو تعریف کنیم.

این سه قسمت، بخش های اصلی بودن. اما می تونیم در بخش فولدر ، هم این بخش ها رو ببینیم. ضمن اینکخ در بخش templates می تونیم تگ ها و کد های اختصاصی خودمون رو ایجاد، ویرایش و دسترسی و.. بدیم، تست کنیم و اجرا کنیم.

ورژن ها و آپدیت ها در گوگل تگ منیجر یا Versions :
در این بخش می تونیم تغییرات و یا قالب های ایجاد شده در قبل رو ببینیم. و اگه لازم شده به قبل از تغییر برگردیم.

بخش ادمین در گوگل تگ منیجر یا Admin :
در بخش ادمین می تونیم تنظیمات گوگل تگ منیجر رو انجام بدیم. هدف من از آموزش گوگل تگ منیجر ، راحت تر کردن کار و سرعت بخشیدن به انجام کارهای دیجیتال مارکتینگ هست. پس به قسمت ادمین هم توجه خاص داشته باشیم. شاید بعد از راه اندازی اولیه کمتر نیاز باشه که به بخش ادمین وارد شیم. مگر این که کدی بخوایم یا مشکلی پیش اومده باشه که بخوایم اونو رفع کنیم. بخش ادمین شامل تنظیمات و فعالیت های اکانت و مدیریت کاربران هست..

اگه در این قسمت و یا قسمت های دیگه ی این آموزش مشکلی داشتین ، پایین همین صفحه بنویسید تا جواب بدم. می خوایم آموزش گوگل تگ منیجر، هم یه آموزش کاربردی و مفید براتون باشه.
آموزش گوگل تگ منیجر – گام سوم ایجاد تگ:
حالا می خوایم از همه چیزهایی که بالاتر گفتیم استفاده کنیم و یه تگ ایجاد کنیم.خب آموزش گوگل تگ منیجر رو با ایجاد یه تگ دنبال می کنیم. در workspace و در ساید بار روی تگ کلیک می کنیم و با باز شدن صفحه روی new کلیک میکنیم.

در صفحه ی باز شده روی Tag Configuration کلیک می کنیم تا از روی لیست باز شده انتخاب کنیم که چه تگی می خواهیم اضافه کنیم.

من گزینه اول، یعنی Google Analytics: Universal Analytics رو انتخاب کردم.

در این بخش من، page view ( بازدید از صفحه) رو به عنوان اکشن مورد نظر انتخاب کردم. در فیلد بعد
{{google analytics setting}} رو انتخاب کردم. البته تنظیمات دقیق تر و تخصصی تر رو می تونیم در بخش advanced setting انجام بدیم که فعلا لازم ندارم.

بعد از این کار نوبت تنظیم فعال کننده ها و محرک های تگ هست، یعنی Choose a trigger . پس وارد بخش فیلد پایین یعنی triggering می شیم. وانتخاب می کنیم چه محرکی برای ثبت لازم داریم.

بعد از کلیک روی add وارد صفحه قبل میشیم و اونجا دگمه save رو می زنیم. در این مرحله از ما می خواد که برای تگی که ایجاد کردیم یه نام در نظر بگیریم. یواش یواش، آموزش گوگل تگ منیجر داره تکمیل میشه.

تا اینجای آموزش گوگل تک منیجر تونستیم، تگ مورد نظر رو ایجاد کنیم. و اگه دقت کنی، به لیست تگ هامون اضافه شد.

آموزش گوگل تگ منیجر – گام چهارم تست کردن تگ:
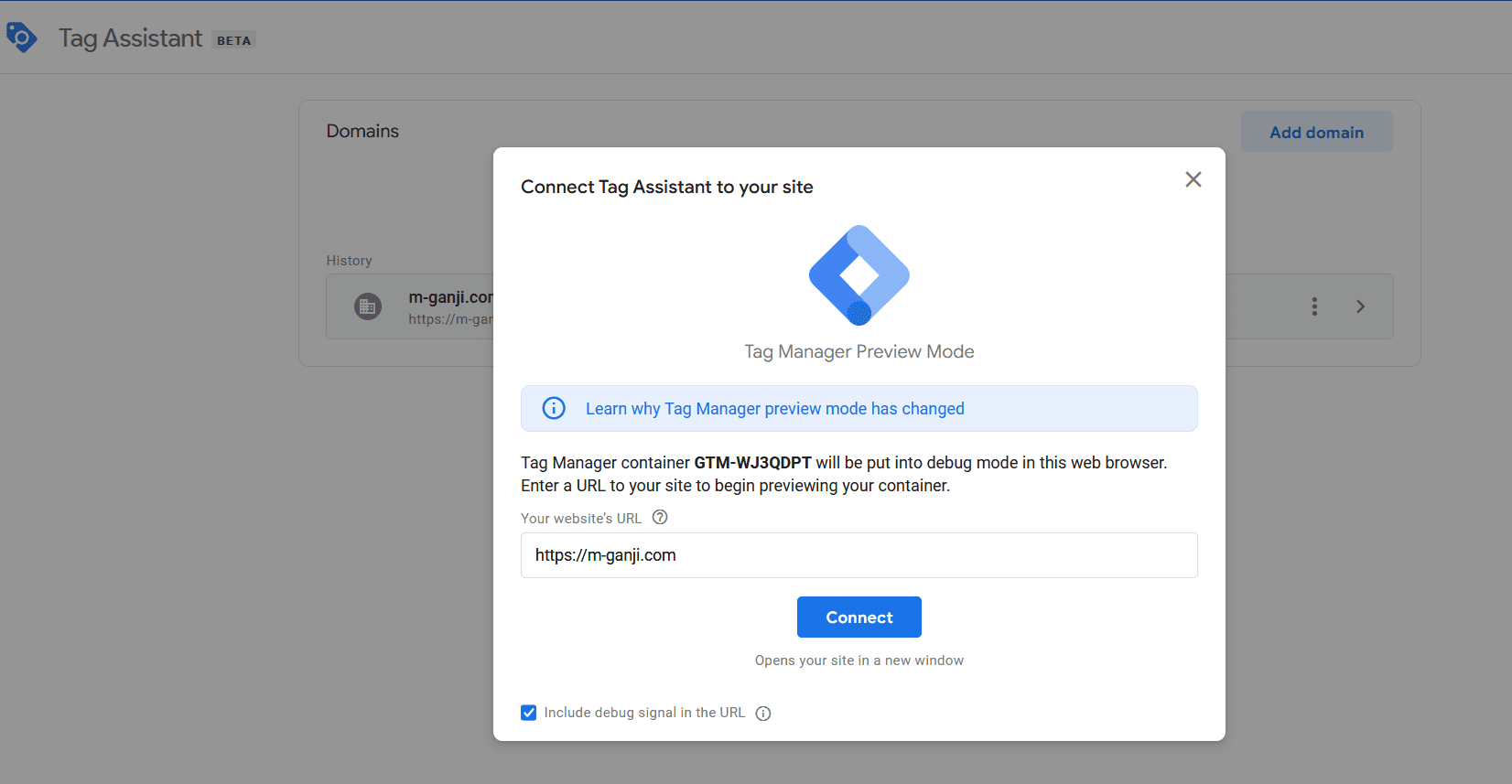
در صفحه ی اصلی داشبورد، سمت راست و در قسمت بالا روی Preview کلیک کنید.وارد صفحه زیر می شید. آدرس سایت خودتون رو وارد کنید و دگمه connect رو بزنید.

و منتظر نتیجه باشد. اگه موفقیت آمیز باشه، پیام زیر رو دریافت می کنید. انگار آموزش گوگل تگ منیجر داره با موفقیت و به طور عملی پیش میره.

حالا بالای صفحه سمت راست submit رو بزنید و تایید کنید. ( حتما) تا وارد صفحه ی زیر بشید.

و در آخر publish رو بزنید تا تغییرات ایجاد شده منتشر بشه.( همون جوری که در بخش قبل آموزش گوگل تگ منیجر گفتم، می تونید بعدا اگه لازم شد به قبل از این تغییرات برگردی!) یه نام برای این تغییرات انتخاب می کنی و تموم!


